Mastering JavaScript Promises: The Ultimate Guide
Learn to Write Clean and Concise Asynchronous Code with Examples and Error Handling Tips
JavaScript is a popular programming language that has revolutionized the way we interact with web pages. One of the most important features of JavaScript is the Promise object. A Promise is an object that represents a value that might not be available yet, but will be sometime in the future. Promises are used extensively in asynchronous programming in JavaScript, allowing developers to write cleaner and more maintainable code. In this blog post, we will explore the basics of Promises in JavaScript with examples.
What is a Promise?
A Promise is an object that represents the eventual completion (or failure) of an asynchronous operation, and its resulting value. It is a way to handle asynchronous operations that may or may not complete successfully, without blocking the main thread of execution. Promises were introduced in ECMAScript 6, and have since become a cornerstone of modern JavaScript programming.
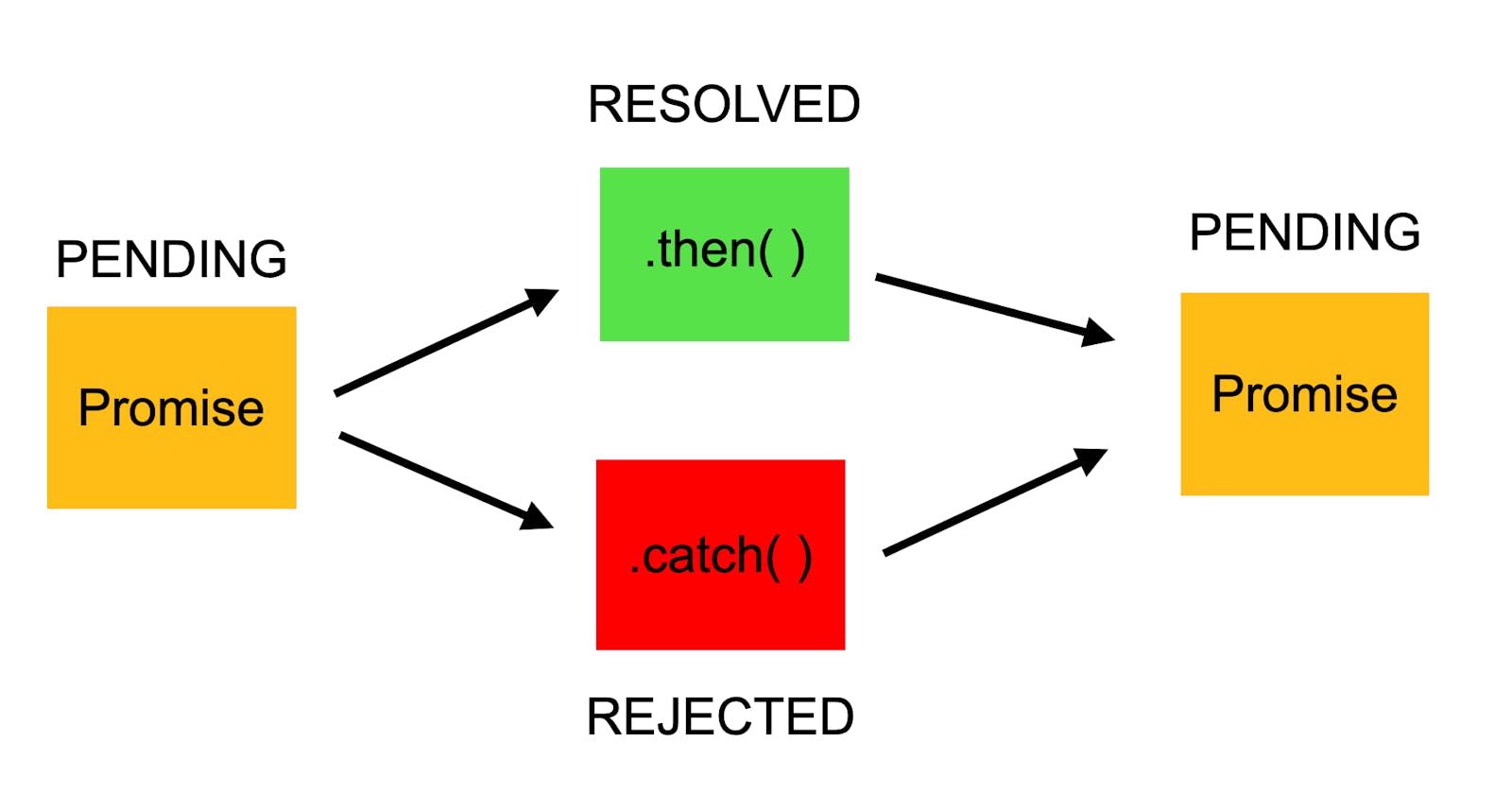
Promises can have one of three states:
Pending: The initial state of a Promise, where it is neither fulfilled nor rejected.
Fulfilled: The state of a Promise when the asynchronous operation is successful, and the resulting value is available.
Rejected: The state of a Promise when the asynchronous operation fails, and the reason for the failure is available.
Creating a Promise
Promises are created using the Promise constructor. The constructor takes a function as its argument, which is called the executor function. The executor function takes two arguments: resolve and reject. The resolve function is used to fulfill the Promise with a value, and the reject function is used to reject the Promise with a reason.
Let's look at an example of creating a Promise that resolves with a string after a delay of one second:
const myPromise = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('Hello, World!');
}, 1000);
});
In the above code, we create a new Promise using the Promise constructor, and pass an executor function that contains a setTimeout function that resolves the Promise with the string "Hello, World!" after a delay of one second.
Consuming a Promise
Once a Promise is created, we can consume its value by attaching a then method to it. The then method takes two callback functions as its arguments: onFulfilled and onRejected. The onFulfilled function is called if the Promise is fulfilled, and receives the resulting value as its argument. The onRejected function is called if the Promise is rejected, and receives the reason for the rejection as its argument.
Let's modify the previous example to log the value of the resolved Promise to the console:
const myPromise = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('Hello, World!');
}, 1000);
});
myPromise.then((value) => {
console.log(value); // logs "Hello, World!"
});
In the above code, we attach a then method to the myPromise object, and pass a callback function that logs the value of the resolved Promise to the console.
Chaining Promises
Promises can also be chained together to perform a sequence of asynchronous operations. When a Promise is returned from a then method, it becomes the input for the next then method in the chain. This allows us to write asynchronous code in a more synchronous style, making it easier to read and understand.
Let's look at an example of chaining Promises to fetch data from a remote API:
fetch('https://jsonplaceholder.typicode.com/users/1')
.then(response => response.json())
.then(user => fetch(`https://jsonplaceholder.typicode.com/posts?userId=${user.id}`))
.then(response => response.json())
.then(posts => console.log(posts));
In the above code, we first fetch data from the remote API at 'jsonplaceholder.typicode.com/users/1' using the fetch function. We then chain a call to the json method on the response object, which returns a Promise that resolves with the parsed JSON data. We then use the resulting user object to construct a new URL and fetch the user's posts from 'jsonplaceholder.typicode.com/posts?userId={user.id}'.
Finally, we chain another call to the json method on the response object, which returns a Promise that resolves with the parsed JSON data. We then log the resulting posts array to the console.
Handling Errors
Promises can also be used to handle errors in asynchronous code. When a Promise is rejected, we can catch the rejection using the catch method. The catch method takes a single callback function as its argument, which is called with the reason for the rejection.
Let's look at an example of handling errors in a Promise chain:
fetch('https://jsonplaceholder.typicode.com/users/1')
.then(response => response.json())
.then(user => {
if (!user.name) {
throw new Error('User name not found');
}
return user.name;
})
.then(name => console.log(`Hello, ${name}!`))
.catch(error => console.error(error));
In the above code, we first fetch data from the remote API using the fetch function, and parse the resulting JSON data using the json method. We then check if the resulting user object has a name property, and throw an error if it does not. If the user object does have a name property, we return the value of the name property.
We then log a greeting message to the console using the returned name value. Finally, we attach a catch method to the Promise chain to handle any errors that may occur in the chain.
Conclusion
Promises are an essential part of modern JavaScript programming, providing a clean and concise way to handle asynchronous operations. Promises can be used to create and consume asynchronous operations, chain together sequences of asynchronous operations, and handle errors in asynchronous code. Understanding Promises is crucial for any JavaScript developer, and can greatly improve the quality and maintainability of their code.